您现在的位置是:网站首页>列表内容
CSS 样式覆盖原理示例介绍css样式加载顺序及覆盖顺序深入理解CSS层叠样式表之CSS解析机制的优先级及样式覆盖问题探讨css文件中的样式类被覆盖,js文件中的变量未定义问题
![]() 2023-10-08 10:38:31
210人已围观
2023-10-08 10:38:31
210人已围观
简介 对同一个标签设置多个相同属性,但是值不一样,结果会是怎样呢?到底是谁覆盖了谁,下面为大家详细解读,有此需求的朋友可以参考下,希望对大家有所帮助
对同一个标签设置多个相同属性,但是值不一样,那么该标签的属性会根据那个设定的为标准呢?
对于同一个标签元素设置属性,满足这样一个规则:元素单独设置的样式>class命名样式>标签样式。样式override父级别的。
对于同一个标签元素设置属性,满足这样一个规则:元素单独设置的样式>class命名样式>标签样式。样式override父级别的。
复制代码
代码如下:点击排行
 LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
- cf青花瓷5月新武器介绍 cf青花瓷新武器测评_网络游戏_游戏攻略_
- 剑灵螺旋迷宫第一层 8个随机出现的房间简单攻略_网络游戏_游戏攻略_
- 剑灵出血状态和中毒状态有什么区别 数据详细分析_网络游戏_游戏攻略_
- 剑灵高级武器体验活动延期官方公告_网络游戏_游戏攻略_
- 剑灵传说时刻活动专题上线 分享传说体赢周边_网络游戏_游戏攻略_
- LOL五杀头像购买方法 五杀头像什么样子_网络游戏_游戏攻略_
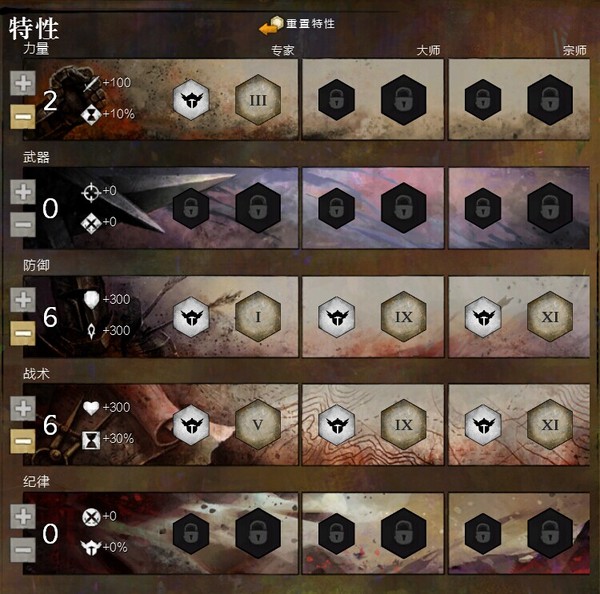
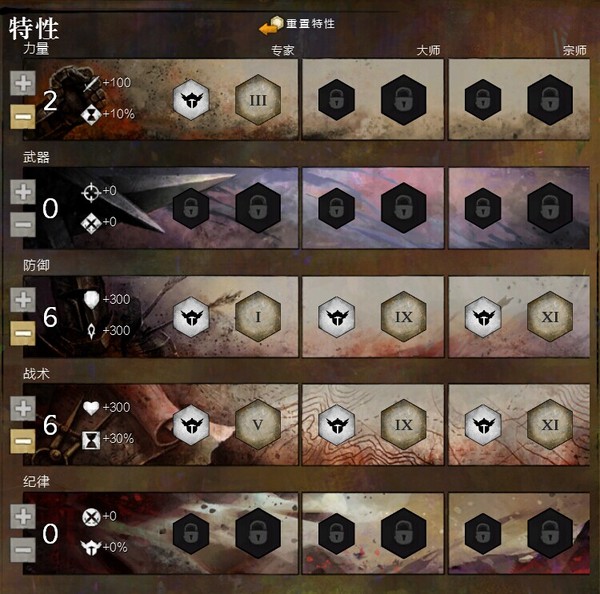
- 激战2龟盾辅助流战士PVP加点 兼顾控制与防御_网络游戏_游戏攻略_
- 激战2迷雾碎层FOTM副本1-10难度详细攻略_网络游戏_游戏攻略_
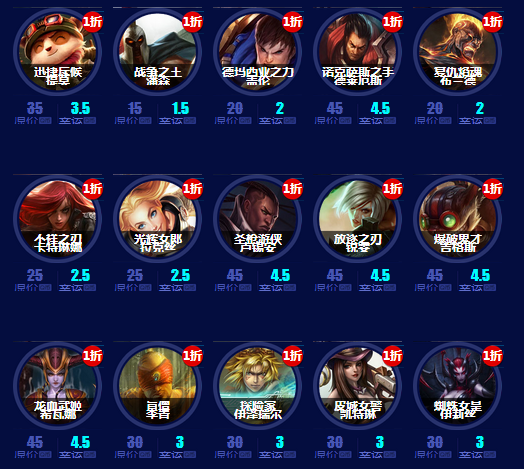
- lol幸运召唤师活动第四期活动 一折皮肤道具购买地址分享_网络游戏_游戏攻略_
本栏推荐
 LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
LOL审判系统是什么?LOL审判系统简介_网络游戏_游戏攻略_
-

cf青花瓷5月新武器介绍 cf青花瓷新武器测评_网络游戏_游戏攻略_
-

剑灵螺旋迷宫第一层 8个随机出现的房间简单攻略_网络游戏_游戏攻略_
-

剑灵出血状态和中毒状态有什么区别 数据详细分析_网络游戏_游戏攻略_
-

剑灵高级武器体验活动延期官方公告_网络游戏_游戏攻略_
-

剑灵传说时刻活动专题上线 分享传说体赢周边_网络游戏_游戏攻略_
-

LOL五杀头像购买方法 五杀头像什么样子_网络游戏_游戏攻略_
-

激战2龟盾辅助流战士PVP加点 兼顾控制与防御_网络游戏_游戏攻略_
-
激战2迷雾碎层FOTM副本1-10难度详细攻略_网络游戏_游戏攻略_
-

lol幸运召唤师活动第四期活动 一折皮肤道具购买地址分享_网络游戏_游戏攻略_